Cara Termudah Hosting File HTML, CSS dan Javascript ke Google Drive - Siapa yang tidak kenal dengan layanan penyimpanan milik Google yang diluncurkan pada 24 April 2012 ?? Pengguna blogspot biasanya menggunakan Google Code untuk menyimpan file CSS, Javascript, HTML dan sejenisnya, namun mulai tanggal 15 januari 2014 Google Code akan ditiadakan dan sebagai pengganti dari Google Code itu akan digantikan oleh layanan dari Google Drive.
Di dalam Google Drive ada banyak aplikasi yang disediakan oleh google, seperti Formulir Pemesanan Online yang kemarin saya jelaskan itu, Presentasi, Pembuatan Contact Form, Upload File, Pengolah Angka, Pengolah Kata dan masih banyak lagi, ini semua diberikan dengan penyimpanan gratis sebesar 5GB dan dapat di tambah tetapi tentu harus membayar.
Untuk lebih jelasnya tentang Cara Termudah Hosting File HTML, CSS dan Javascript ke Google Drive akan saya jelaskan langkah demi langkah, disini sebagai contoh dari penjelasan saya menggunakan bahasa Indonesia, silahkan ikuti dengan seksama penjelasan saya di bawah:
Cara Upload File ke Google Drive
- Petama silahkan masuk ke halaman Google Drive dan log in menggunakan akun google anda.
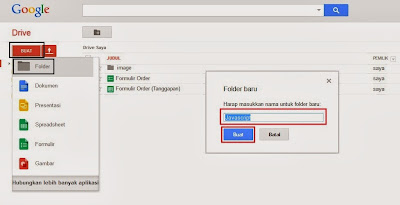
- Buatlah folder baru dengan cara klik tombol "BUAT" Kemudian pilih "Folder" lalu buat nama folder dan klik "BUAT"
- Buka folder yang anda buat tadi, lalu upload file ke folder tersebut dengan mengklik tanda panah ke atas kemudian pilih "File"
- Pilih file yang akan anda upload, setelah file terupload/terunggah, kemudian klik "Berbagi" atau "Share".
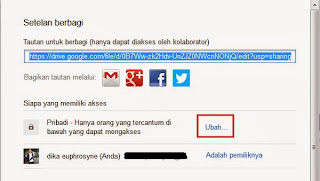
- Pada laman "Setelan Berbagi" klik "Ubah"
- Setelah klik "Ubah" lalu akan muncul "Opsi visibilitas". Pada opsi tersebut pilih "Publik di web" dan terakhir klik Save.
- Copas link yang disediakan, lalu simpan di notepad dan terakhir klik Done.
Mencari Link File
- Link yang anda copas ke notepad tadi kurang lebih seperti di bawah ini :
https://drive.google.com/file/d/0B7Ww-zk2Hdv-UnZJZ0NWcnNONjQ/edit?usp=sharing
- Copas kode yang saya warnai diatas, gabungkan dengan URL di bawah ini :
https://googledrive.com/host/
- Sehingga hasilnya jadi seperti di bawah ini :
https://googledrive.com/host/Ww-zk2Hdv-UnZJZ0NWcnNONjQ
Menyimpan File di Template Blog/Web
- Jika file berupa Javascript, maka simpan di bawah </head> atau di atas </body> dengan strukturnya seperti di bawah ini :
<script src="https://googledrive.com/host/Ww-zk2Hdv-UnZJZ0NWcnNONjQ" type="text/javascript"></script>
- Jika file berupa CSS, maka simpan di bawah <head> dengan strukturnya seperti di bawah ini :
<link href="https://googledrive.com/host/Ww-zk2Hdv-UnZJZ0NWcnNONjQ" rel="stylesheet" type="text/css"/>
Dan akhirnya selesai. Bagaimana ? Mudah kan caranya .Walaupun gratis, tapi hasilnya jangan diragukan lagi, layanan penyimpanan milik Google ini memang TOP.
Sekian dulu artikel saya tentang Cara Termudah Hosting File HTML, CSS dan Javascript ke Google Drive, semoga bermanfaat buat anda semua. Terimakasih :)
Cara Termudah Hosting File HTML, CSS dan Javascript ke Google Drive
4/
5
Oleh
Dika








41 komentar
Tulis komentarPERTAMAX
Replynice share gan :)
keren
hehe, Sip gan..
Replythanks gan udh berkunjung ke blog saya :)
sangat bermanfaat sob,, ^_^
ReplyOke sob..thanks udh berkunjung ke blog sy sob :)
ReplyAgak lumayan rumit juga ya mas untuk hosting file di google drive, tapi perlu dicoba nih untuk belajar :)
ReplyKalau sudah di praktekan tidak begitu dulit kok mbak, silahkan di coba dulu, semoga bermanfaat ya mbak :)
Replywah... boleh dicoba nih hehe... :)
Replysekalian percobaan perdana buat google drive
hehe :) oke sob, mudah2an bermanfaat yah sob..
Replythanks udh berkunjung di blog saya sob :)
thanks infonya sobb . . .!
Replyhttp://nawayhac.blogspot.com
sama-sama sob, semoga bermanfaat :)
Replythanks udh berkunjung di blog saya ^_^
Tutorialnya lumayan ribet juga ya sob, pengen coba praktekin nie...
Replymakasi sob udah share tutorialnya :)
klo langsung di praktekin tidak begitu ribet kok sob, hehe :)
Replythanks udh berkunjung ke blog saya yah sob ^_^
Bisa dicoba ini google drive,lumayankan gratisan,hehehehe
Replysilahkan sob langsung dicoba,
Replygratisan, tapi hasilnya tidak kalah dengan yang berbayar :)
thanks kunjungan nya sob :)
mau nanya gan, kan di template banyak css nya, apa semua css bis diminimalkan menjadi link style sheet seperti di atas?
Replywaktu saya coba itu tidak semua nya bisa gan, hehe :)
Replywah keren bang artikelnya
Replyterimakasih gan, ini yang ane cari-cari artikelnya
Replykeren artikelx gan. . . :) lenkagp.
Replypaputungan85.blogspot.com
Di simpan dulu apa langsung posting itu gan
ReplyGoogle drive memang pas sob buat nyimpen, gratis
Replymantap infonya tapi kok jadi ngga gratis lagi ya
ReplyTerima kasih infonya.. Mantaap!
ReplyMain juga yuk ke blog saya:
http://blog.jaringanhosting.com/
Terima kasih :)
izin share gan
Replyg bisa konek
ReplyLngsung d coba nch, mkasih udh berbagi..
ReplyMaantap gan :D
Reply1. mantaf informasinya, tentunya akan menjadi ilmu yang bermanfaat, salam kenal dari www.adinnagrak.blogspot.com yang masih newbie ini
Reply2. sekalian mau bertanya kalau posting blog filenya ada di google drive caranya sama dengan yang diatas atau beda sob. makasih sebelumnya
thanks mas infonya
Replymakasih min infonya...
Replydi tunggu kunjungan baliknya di http://www.tigailmu.com
stelah prosedur itu apa file sudah langsunng muncul di blog kita?
ReplyMakasih mas tutorialnya, bookmark dulu
ReplyKalau cara menampilkan file dari google drive ke page yang ada di blog gimana ya ? tak cari artikelnya kok belum dapat.
Replymantap nih gan, makasih banget info nya, =D
ReplyMantaf dah gan , makasih makasih :v /
ReplyPERTAMAX gan ini yang dicari sejak googlecode menghilangkan opsi download
ReplyMANGSTAB!!
luar biasa mas tutorial nya sangat lengkap. ini sangat membantu bagi para blogger yang ingin simpan file html di google docs drive ;)
Replykeren gan tutorialnya, ane jadi tau caranya nyimpen file di google drive
Replygan itu yang di upload skelebat file js nya atau XML nya gan?
Replygan itu yang di upload skelebat file js nya atau XML nya gan?
ReplyThank gan , articlenya sangat mendukung,
Replysangat membantu saya, :D
mari silaturrahmi juga di blog saya
www.rifanfilm.xyz
Untuk menyisipkan kode pendek, gunakan <i rel="code"> ... KODE ... </i>
Untuk menyisipkan kode panjang, gunakan <i rel="pre"> ... KODE ... </i>
Untuk menyisipkan gambar, gunakan <i rel="image"> ... URL GAMBAR ... </i>