 Mengenal dan Belajar Menulis Kode HTML - HTML adalah singkatan dari Hypertext Markup Language. Fasilitas hypertext merupakan metode yang menghubungkan (link) satu dokumen ke dokumen lain melalui suatu teks atau gambar. HTML merupakan halaman yang berada pada suatu situs internet atau web. Jadi, suatu situs terdiri atas beberapa halaman HTML atau web page. Semakin menarik isi halaman suatu web, semakin sering website itu dikunjungi. HTML pada dasarnya merupakan kumpulan kode-kode yang ditampilkan dalam format tag untuk ditamplkan di halaman web atau blog.
Mengenal dan Belajar Menulis Kode HTML - HTML adalah singkatan dari Hypertext Markup Language. Fasilitas hypertext merupakan metode yang menghubungkan (link) satu dokumen ke dokumen lain melalui suatu teks atau gambar. HTML merupakan halaman yang berada pada suatu situs internet atau web. Jadi, suatu situs terdiri atas beberapa halaman HTML atau web page. Semakin menarik isi halaman suatu web, semakin sering website itu dikunjungi. HTML pada dasarnya merupakan kumpulan kode-kode yang ditampilkan dalam format tag untuk ditamplkan di halaman web atau blog.
Biasanya, hyperlink ada pada halaman web atau blog yang jika di klik oleh penggunanya, browser akan menampilkan dokumen yang terhubung dengan link tersebut. Untuk membuat suatu dokumen HTML biasanya menggunakan program Notepad, Microsoft FrontPage, atau Adobe Dreamweaver. Kali ini saya akan membahas tentang cara membuat dokumen HTML atau belajar menulis kode HTML dengan menggunakan editor teks Notepad.
Cara Menulis Kode HTML
- Langkah pertama, Klik Start>All Programs>Accessories>Notepad atau klik Windows+R di keyboard dan ketik 'notepad'.
- pada notepad ketikan teks seperti gambar di bawah :
- lalu simpan hasil nya dengan klik Ctrl+S di keyboard dan beri nama file tesebut dengan exstensi .html Contoh : "belajar.html" lalu ubah save as type menjadi all files, dan klik OK.
- Untuk melihat hasilnya, cari file tersebut yang telah anda simpan tadi, biasanya type file tersebut firefox document. klik 2x file itu, sehingga hasilnya akan terbuka di web browser mosilla firefox.
Agar anda mudah untuk memahaminya, saya akan jabarkan penjelasan mengenai HTML satu persatu.
1. Tag Head
Tag Head memiliki fungsi untuk mendeskipsikan header atau bagian kepala dari HTML. Tag head berisi informasi dari dokumen HTML. Informasi tersebut nantinya tidak akan ditampilkan di web browser. Informasi-informasi yang ada pada tag head adalah sebagai berikut.
- Tag TITLE, digunakan untuk memberi judul dari suatu homepage.
- Tag BASE, lokasi URL lengkap dari dokumen yang akan dibuat.
- Tag LINK, link (tautan) dokumen yang akan dibuat dengan dokumen lain yang telah ada.
- Tag META, informasi tentang dokumen itu sendiri.
2. Tag Body
Tag Body diibaratkan sebagai badan suatu HTML, yaitu tempat untuk mengisi teks, gambar, atau animasiyang ditampilkan pada halaman HTML. Atribut pada body umumnya berisi pengaturan isi paragraf. Beberapa atribut yang menyertai tag <BODY> :
- background, digunakan untuk membuat background image.
- bgcolor, digunakan untuk menentukan warna latar belakang.
- bgproperties, digunakan untuk menentukan nilai properti background.
- leftmargin, digunakan untuk menentukan batas kiri halaman dalam satuan pixel.
- topmargin, digunakan untuk menentukan batas atas halaman dalam satuan pixel.
- text, digunakan untuk menentukan warna teks.
- link, digunakan untuk menentukan warna link yang belum dikunjungi.
- alink, digunakan untuk menentukan warna link yang sudah dikunjungi.
contoh kode HTML sederhana :
Hasil :
3. Link
Link merupakan perintah yang digunakan untuk menghubungkan halaman yang satu dengan yang lain. Link merupakan sarana penting dalam website karena jika tidak menggunakan link, para pengunjung blog/website tidak dapat berpindah dari halaman satu ke halaman yang lainnya. Format penulisan link dimulai dengan tag <A> dan diakhiri dengan tag </A>.
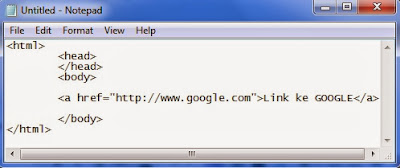
Contoh penulisan yang menggunakan sintaks link :
Hasil :
Di Dalam HTML terdapat tiga jenis llink, yaitu :
a. Link Absolut, digunakan jika anda ingin membuat link ke web page lain di internet. Contoh seperti gambar yang di atas.
b. Link Relatif, digunakan untuk berpindah dari satu halaman blog ke blog halaman lain di komputer yang sama. Contoh :
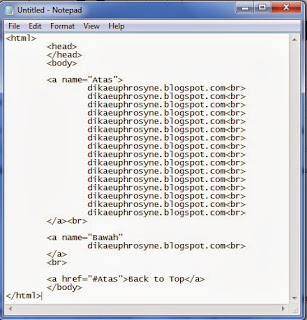
C. Link ke Bagian Lain Dokumen, digunakan untuk berpindah dari satu bagian ke bagian lain dalam dokumen html yang sama. Link ini dibuat untuk dokumen yang sangat panjang sehingga jika di tampilkan dalam browser web akan mengharuskan anda menggeser Scroll Bar secara berulang-ulang. Contoh penggunakaan link ke bagian lain dalam dokumen :
Jika anda mrngklik link "Back to Top" maka secara otomatis layar akan menampilkan teks bagian "atas" seperti pada gambar berikut :
4. Tabel
Untuk membuat tabel biasanya menggunakan beberapa tag berikut :
A. Tag <TABLE>, digunakan untuk mendefinisikan sebuah table.
B. Tag <TR>, digunakan untuk mendefinisikan baris tabel.
C. Tag <TD>, digunakan untuk mendefinisikan kolom tabel.
D. Tag <TH>, digunakan untuk mendefinisikan judul pada baris atau kolom.
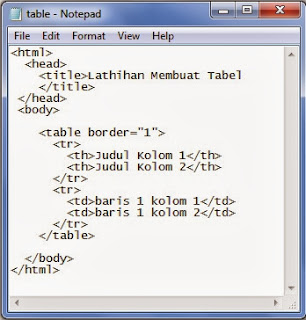
Contoh seperti pada gambar di bawah :
Hasil :
5. FORM
Form banyak digunakan untuk membuat buku tamu bagi pengunjung yang masuk ke suatu situs polling atau sejenisnya.
Tag-tag yang digunakan pada form :
- Tag <FORM>, digunakan untuk mendefinisikan form dan diikuti oleh dia atribut, yaitu METHOD untuk pengolahan form dan ACTION untuk menentukan direktori file.
- Tag <TEXTAREA>, digunakan untuk membuat kotak isian teks dan diikuti oleh atribut NAME untuk membuat nama objek pada teks area, ROWS untuk menetukan spasi jumlah baris teks area, dan COLS untuk menentukan spasi aturan kolom.
- Tag <INPUT>, digunakan untuk meminta masukan dari pengguna, dengan beberapa jenis atribut, seperi NAME untuk masukan objek input, SIZE untuk ukuran kotak input, MAXLENGTH untuk menetukan jumlah teks maksimum, VALUE menentukan nilai tetap sebuah objek input, CHECKED untuk menentukan pilihan pada checkbox atau radio button, dan TYPE untuk menentukan tipe input.
NOTE :
- Penggunaan Tag HTML tidak case sensitive, artinya tidak membedakan huruf kapital dan huruf kecil. Jadi, tag <HEAD> sama artinya dengan tag <head>.
- Jangan lupa untuk memberi tanda garis miring ( / ) pada setiap tag akhir HTML. Jika tidak, dokumen HTML tidak akan ditampilkan dengan baik.
- Jika anda berlatih kode HTML melalui program notepad, jangan lupa untuk selalu menuliskan exstensi .html atau .htm (contoh : blog.html). Jika tidak, file yang disimpan akan tidak dapat dibuka pada web browser
Mengenal dan Belajar Menulis Kode HTML
4/
5
Oleh
Dika
















37 komentar
Tulis komentarwah lengkap sekali pembahasannya gan, ini sangat membantu saya untuk belajar hal tersebut, terimakasih
Replyhehe..sama2 sob.. :)
Replyterima kasih udh berkunjung ke blog saya
@Anonim : for the problem, you can visit this link : http://trikmudahseo.blogspot(dot)com/p/template-blog-seo-friendly.html, for download theme or template. thanks
ReplyWah, singkat dan jelas gan...
ReplyRingkasan materi html dalam sebuah artikel..
Lanjutkan gan, kepembahasan yang lebih spesifik, biar bisa menerangi yang laen termasuk newbie kyk saya ini.. ehehehe
Siap gan..^_^
Replythanks udh berkunjung di blog sy gan..
sangat bermanfaat gan, thank's gan ^_^
ReplyTerima kasih Gan, sangat membantu...
ReplyBagus gan sangat membantu..
ReplyMampir juga Mbedudul.blogspot.com
masih binggung gan gimana caranya buat website
Replyterima kasih gan
Replyterima kasih gan
Replyterima kasih gan
Replyterima kasih gan
Replyok bos
ReplyOk bos
Replyowh gt caranya toh.. ngerti gan.. thanks udah share
ReplyAlat Bantu Sex
mantap gan...! tapi masih kurang jelas bagi nuwbie / pemula kayak ane..
Replykalau bisa di jelasin lagi gimana nerapin ke blog atau web kita...moga agan dapet pahala berlimpah amiiin..trims siqonita.com
tiap kali menyimpan notepad kenapa format penyimpanannya buka firefox doc ya?
Replymalah tersimpannya txt dockumet?
mohon pencerahannya..
terima kasih
maksih bnyk gan .......... ini sngat brmnfaat buat q
Replymaksih bnyk gan .......... ini sngat brmnfaat buat q
Replymkch bnyk kank........
ReplyMakasih bnyak mas :D
ReplySangat membantu :)
http://syamsul-ardethupost.blogspot.com/
mantap om, infonya sangat membantu,,,
ReplyTerima kasih atas tutorialnya sob
ReplyTrima kasih bisa untuk panduan belajar otodidak.
Replysaya masih agak bingung gan, tapi akan saya coba
Replytrims ya gan, kalo sempat mampir gan di mitrapaving.com
TYFI!.
ReplySekali lagi makasih banyak mas ...
ReplyBener2 pembelajaran dasar yang mudah dan simple buat pemula kaya saya ini ....
Gan Ajarin Buat Script PHP Social Point Dong Di Jamin Klau Di Jual bisa Sampai 200 k LebIH
ReplyOk,ijn nyimak
ReplyTerimakasih informasinya dan ilmunya semoga bermanfaat untuk smua...
Replyterima kasih gan! sangat bermanfaat blognya!
Replyterimakasih sudah membantu saya......
Replyasikstore.com
asikstore.com
Joss tenan iki. Aku jajal yo. Makasih.
ReplyAku mau tanya cara ngilangin garis putih disetiap potongan gambar di blogspot. Jadi biar gak ada bingkai asli bawaan dari blogspot. Gimana cara nya yah minta. .?
gen gimana caranya membuat kolom
ReplyKuantity :
Bahan/ Kertas :
Ukuran :
Jenis Kalender :
Tehnik Cetak :
Laminasi :
Finishing :
HITUNG
dll???
ok siap min
Replysolder uap
Terima kasih kak udah sharing ilmu ini sangat bermanfaat untuk saya dalam belajar & mengerjakan tugas , trus webnya bagus,singkat jelas & mudah di pahami terus berkreasi kak . perkenalkan nama saya Wiranto (1922500179) https://www.atmaluhur.ac.id
ReplyUntuk menyisipkan kode pendek, gunakan <i rel="code"> ... KODE ... </i>
Untuk menyisipkan kode panjang, gunakan <i rel="pre"> ... KODE ... </i>
Untuk menyisipkan gambar, gunakan <i rel="image"> ... URL GAMBAR ... </i>